You Probably Should NOT Use a Public CDN
Introduction
At the time of writing, Google had a massive outage earlier in the week on Monday, December 14th 2020. This prevented millions of users from accessing their emails, editing their docs, or watching videos on YouTube. While the outage only lasted an hour, it raises questions about the services we rely on.
Specific to this article is the question of whether or not you should use a CDN (content delivery network) to serve static assets, like fonts or Javascript libraries, to your visitors. These continue to grow in popularity and are often touted to be 'best practice'. However, using them introduces new problems. Simply put, they are not needed in most cases and you should probably not use them.
In This Article
You will learn why you shouldn't use a public CDN to serve page assets. This article will cover:
What is a CDN?
A CDN is a network of servers that host and deliver content. More specifically, CDNs can host particular assets such as bootstrap css or popular Javascript libraries like jQuery or Chart.js. Developers have the choice of referencing either local or CDN assets to deliver the same file. The difference is shown below:
Local File
Referencing a file local to the server a site is on will look something like this in code:
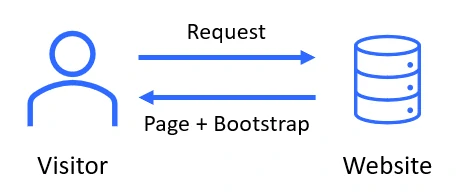
<link rel='stylesheet' href='/css/bootstrap.min.css'> The following simplified diagram shows what this line of HTML will do:

Here you can see that the same server sends both the page and the styling.
CDN
Referencing the same file on a CDN will look something like this:
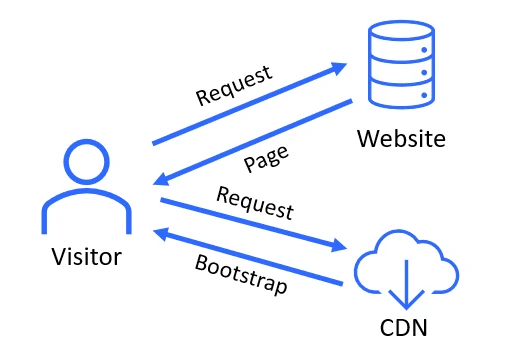
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css'> The diagram below shows what happens in this instance:

In this instance, there is a separate request to an external server. This, in itself, isn't bad as we will see below.
Benefits of a CDN
There are many reasons why CDNs are as widely used as they are.
Location
A reputable CDN will typically have servers located worldwide. This has the benefit of guaranteeing that the resource will be relatively close to each visitor and will therefore usually serve the content faster.
Ease-of-Use
Referencing a CDN asset is a simple as copy and pasting the line of HTML. You don't need to worry about caching the content since the CDN will send these headers for you.
Portability
You can copy and paste CDN tags into almost anything that supports HTML and it will work fine. Some systems allow you to edit surface HTML but not the files underneath, which leaves the user with the option only to reference external files.
Reduces Bandwidth Usage
Files served from a CDN will use said CDN's bandwidth over your sites. Though generally small, if you, for some reason, have a tight limit, this will help keep you under that limit.
That said, this being an issue for you is either a sign that files aren't being cached and compressed, or you have a bad hosting plan (this site hosts on Vultr and we have generous room for bandwidth).
Drawbacks of Using a CDN
To be honest, there aren't many. There is one critical issue though:
Introducing another component also introduces another point of failure.
This issue cannot be understated. While a CDN is an easy and effective way to serve page assets, it is also another thing that can go wrong. We saw this happen across the web since when the Google servers temporarily shut down, which thereby rendered a lot of the functionality of other sites to go down with it. While these instances are rare and typically short-lived, they will happen again and have the potential to last longer.
Are the benefits worth the risk?
For serving static assets, no. While the risks are very small, the benefits are almost nil; the same benefits of a CDN can be had on you own server by:
- Setting a long cache-life on your static files
- Compression using gzip
If you aren't sure about these, you can always run Google's external tool to see if you are or not. If you still aren't sure after that, you can always reach out and we can give you some personal guidance.
What about server location?
If a visitor is on the other side of the world, there may be a 300ms improvement only for the first page visit. Afterwards, the resource should be cached and the visitor will not need to re-ask the server for said resource.
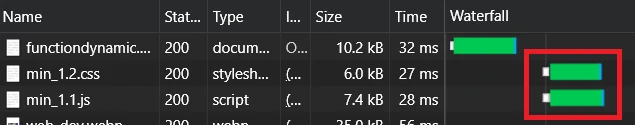
That said, if you are serving one file from your server and another from a CDN, in most cases there will be no difference. This is because resources can be requested and returned concurrently. To illustrate, look at the network waterfall of the homepage of functiondynamic.com:

These are the script and styles files that need to be loaded on the first page visit. However, the web browser requests and receives these at approximately the same time. If we needed a third-party script and used a CDN, we would still be no closer to loading the page since we would still need to wait for the other files to complete.
Can't your own web server go down?
Definitely... it's the nature of the web. However, if this does happen, visitors won't be getting content regardless of whether you use a CDN or not.
What content should be hosted on your own server?
Generally, small static files are good candidates for this. Regardless of whether or not they are from a third party, such files include:
- CSS files
- Javascript libraries
- Fonts
Conclusion
CDNs make it easy to load external resources but also introduce a separate point of failure. Aside from the ease-of-use, they offer no major benefit over a properly configured web server. If you are using a CDN to serve static assets, it is recommended to move them to the server that is hosting the website itself.
Was this helpful?
Share this article with the people you know: