The Fastest Website in the World
Introduction
While building this site, it was expected that this site would be fast... but it was never expected be as fast as it turned out to be. Though this is a world of click-bait, it is also a world where speed matters. This page is faster than any other you have visited, so read (with a critical eye) to see how it was done.
Contents
This page will cover:
- This site's initial load benchmarks
- Subsequent page load speed on this site
- Optimization Techniques
- Operating Costs
- When it makes sense to optimize your site
- Our next steps
Initial Load Benchmarks
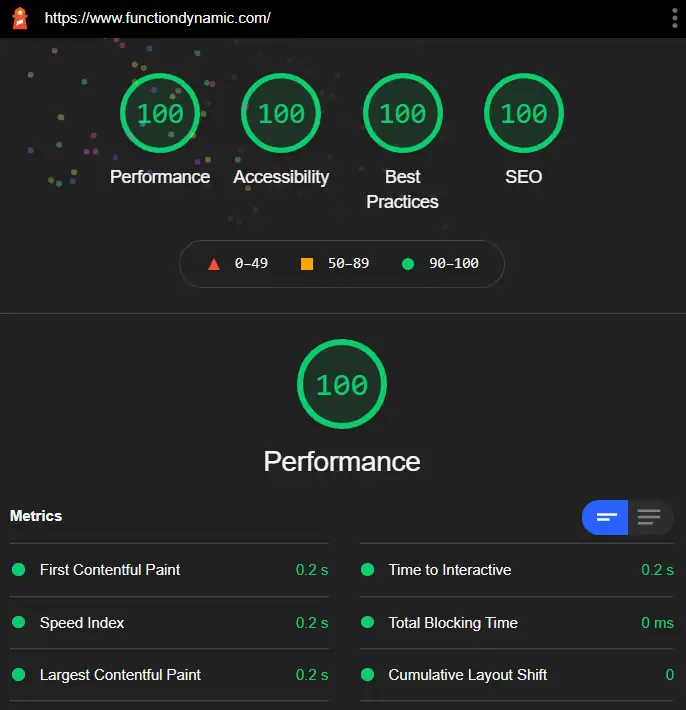
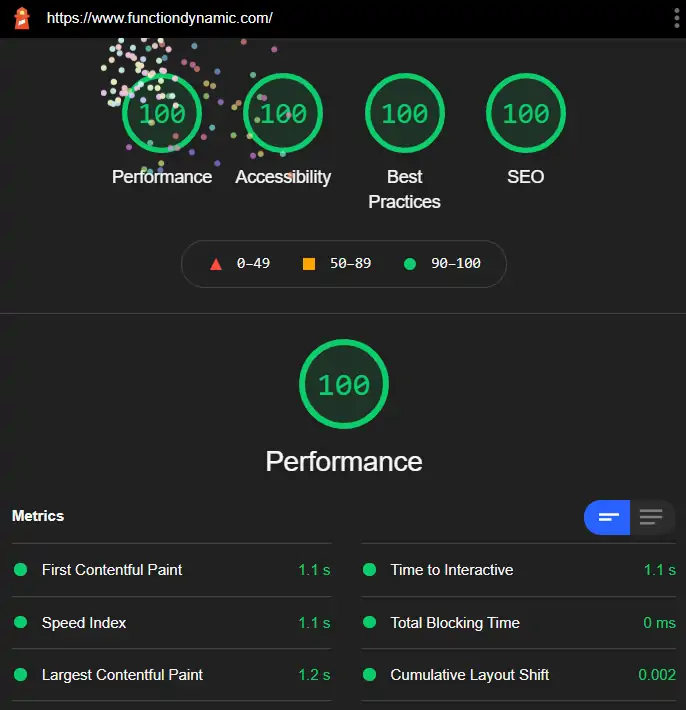
Lighthouse


Being that Lighthouse is built into Chrome, it is a good place to start (test this page yourself by pressing Ctrl/Cmd + Shift + i if you are using Chrome). You can also use Google's external tool to run the same test. As shown above, the metrics are very good with desktop loading in 0.2 seconds and mobile loading in 1.2 seconds.
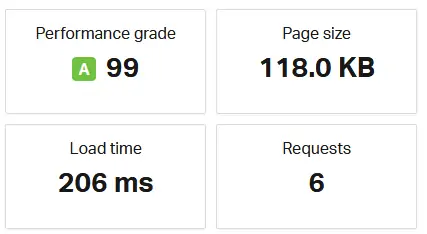
Pingdom

Pingdom's tool is another benchmarking tool similar to Lighthouse. As shown, this website is benchmarked at just a hair over 0.2 seconds. We could rerun the test to get a better result but figured that this was good enough.
Subsequent Navigation
While the initial page load speed is good, it isn't quite enough to qualify this site as the fastest in the world. In fact, if each subsequent navigation step took that long (eg. from Home to Knowledge Base), the speed would still be fine, but nothing really to write about.
There have been multiple optimizations on both the front and back end to greatly improve the navigation speed within this site. Depending on your device speed and background processes running on said device, jumping from one page to another will take anywhere between 2 and 50 milliseconds. In other words, this site is thousands of times faster than most others.
How this Site is Optimized
Resource Caching
A long cache-life of all resources implemented. What this means is that each time someone visits the site, they do not need to re-download resources like images or CSS.
Compression
All aspects of this site are compressed:
- Resources are gzipped to make all file sizes smaller
- Images are compressed and use the .webp format
- HTML is compressed by the site's backend
- Javascript and CSS are minified
HTTP/2
This site utilizes HTTP/2. It is the latest standard for HTTP (the protocol that the web is built on) and increases performance by reducing page load time.
Asynchronous Navigation
When you click to navigate to a new page, you do not need to reload parts of the site that don't change (eg. the navigation bar). This site intercepts and overrides standard navigation to minimize what needs to be transferred from the server.
Back-End Optimizations
This server's back-end is completely custom-built by us. Once it receives a request from a client, it takes anywhere between 0.4 and 1.1 milliseconds to render a page.
No Third-Party Tools or Plugins
All plugins increase the amount of resources that need to be sent to and loaded by each visitor. If something needed to be done, we built it ourselves.
No jQuery
jQuery is obsolete. It was built for compatibility issues that aren't relevant anymore. Modern, vanilla Javascript is sufficient and far more performant.
This Site's Operating Costs
This is where it gets downright silly - this site is hosted for under $10/month (6USD, to be exact) on Vultr. This site uses the cheapest, high-frequency plan since we don't need a lot of resources for the purpose of this website (in part, to prove a point). Of course with Vultr, we could throw more horsepower at this site to see further performance gains (and might have to if functiondynamic.com becomes the world's second fastest site 😅).
When does it make sense to optimize?
Not all optimizations are equal or worth doing (there are time and monetary costs to each). Things that will give you the most bang for your buck are:
- gzipping content
- image compression
- setting a long cache life on page resources
- enabling HTTP/2
If you aren't already doing the above, doing these things will give you a noticeable performance gain. A good place to start is by running a performance test on your own website to see what needs improvement. Also, reach out if you would like to discuss your site requirements with us.
Next Steps for Us
While we are extremely happy with the performance of this site (as we should be), why stop?
Though a lower priority for us at this point (our clients being the highest), we are reserving time internally to push the limits further so we can bring greater value to our clients and the web as a whole.